Sommaire
Désintaller un paquet sur Unbuntu avec apt.
LireComment désinstaller un paquet dans ubuntu avec le gestionnaire apt. Ce qui implique de l'avoir installé avec, bien entendu.

GIT et Github
LireLe fameux content manager créé par Linus Thorvald himself et qui domine le monde.

Installation de l'environnement nativScript.
LireToutes les commandes pour installer l'environnement nativeScript. Le framework pour developper des applications mobiles avec les langages du web. En JS natif ou avec Vue, Angular ou React.

Itérer sur un objet javascript
LireUn objet javascript ne possède pas de méthode d'itération, mais depuis ES6 , il y a une solution.

Les langages du web
LireTous les langages qui composent le developpement web.Il y en a trois complètement inspensables et qui s'executent côté client et une plethore côté serveur.

Erreur avec @nuxt/content dans VSCode
LireAlors que toute la code base est nickel, il n'y a pourtant pas de réponse dans l'appel API.

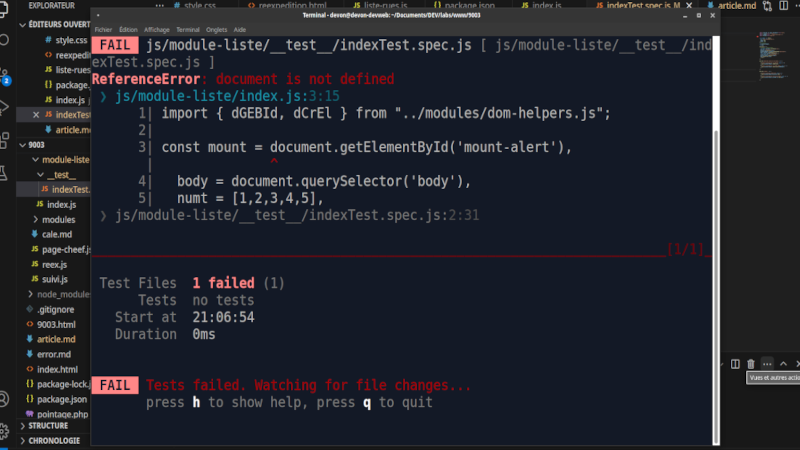
Paramètrage de Happy DOM dans vitest
LireLe paramétrage de happy-dom dans les tests unitaires avec ViTest.

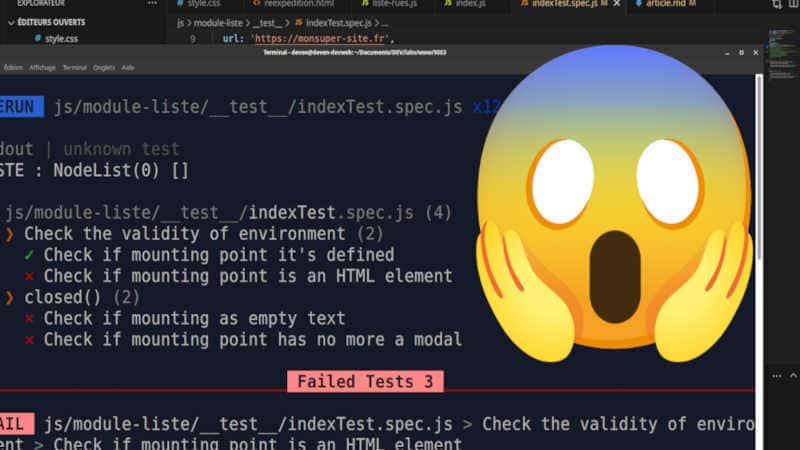
Test Unitaire contradictoire
LireDans des tests unitaires avec vitest et happy-dom, ici on se retrouve a avoir un element HTML à la fois define et NULL, convenons en, c'est un peu casse-pied!

Faire le build de production avec Vite.js
LireComment faire pour réaliser le build à pousser en production sachant qu'ici, ce sont les fonctions natives du navigateur qui s'occupent d'importer les modules.

Tutoriel de découverte de Vite.js
LireNous allons, aujourd'hui, démarrer avec Vite.js. Le bundler créer par Evan You et qui à pour ambition de remplacer webpack et VueCLI.

Vite.js
LireLa taille grandissante des applications front-end fait accuser un sérieux ralentissement aux bundlers classiques durant le dévelopement. Vite.js est la solution que nous propose Evan You, qui est, entre autre, le créateur de Vue.js

Vite.js + Vue2
LireOn revient sur Vite.js, le nouvel environnement de développement créé par Evan You, l'inventeur de Vue.js, car il impose Vue3 et ne fonctionne pas avec Vue2, c'est balo.